Déroulement1) Créer un nouveau fichier (Fichier / Nouveau...)
Largeur : 350 Pixels
hauteur : 19 Pixels

2) Allez dans l'onglet dégradé (

).
vous obtenez ceci :

Si vous Cocher bichrome vous aurez un dégradé
Si vous Cocher Monochrome vous aurez une couleur Uni
Moi j'ai choisi Bichrome

3) Faite (Ctrl+a) puis clic droit puis contour et remplissage
Vous obtenez ceci :

Décocher Dessiner le contour
Cocher Remplire le Fond
Couleur : Noir
Style : ///////
Opacité: 25%
Faite Ok
Vous avez sa:

4) Maintenant on va rendre l'userbar plus réaliste
Faites (ctrl+a) faites une ellipse

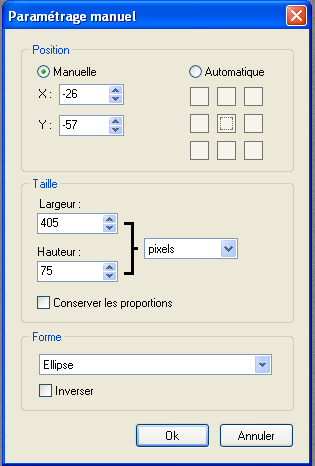
Faites un clique droit sur l'ellipse, paramétrage manuel
Cette fenêtre s'ouvre

mettez les méme valeur que sur l'image ( je suis fatigué d'ecrire ^^)
Une fois avoir fait ça, retournez dans dégradé (

).
Cette fois, mettez monochrome, direction Haut/Bas et en blanc.
Opacité : 50%
Cela fait un effet de lumière venant du haut.
ce qui donne :

5) Maintenant on va rajouté un texte mais il vous faut l'ecriture Visiteur
vous pouvez l'obtenir iciResélectionnez tout (Ctrl+A), appuyez sur l'icône du texte (

)
Choisissez la police Visitor TT2 BRK en taille 10 et en blanc
Allez dans l'onglet Effets et cliquez sur Contour, choisissez la couleur noir.
Vous avez donc écrit votre texte, il va maintenant falloir mettre le texte à droite.
Vous refaites clique droit, Paramétrage manuel, vous mettez Automatique et vous cliquez sur le point de droite du centre faite ok.
Pour pas qu'il colle au bord appuiez 3 fois sur la touche <-- de votre clavier.
Voila le résultat final :

c'est mon premier tutorial donc soyez indulgent ;-)
Aurevoir
Ajout Habbo-Studio :Il éxiste une méthode plus facile pour réaliser les userbars.En utilisant ce site : http://userbarmaker.com/ 
